Hi all,
I am trying to create a widget in the chat app with these specifications:
- The main widget is centered aligned with Qt.AlignmentFlag.Center
- The main widget consists of the top and bottom layer with the following specification
- The Top layer is already center aligned.
- The bottom layer have two widgets that are left aligned and right aligned respectively while preserving the centered aligned property of the main widget.
- The main widget has background color of light gray for both its internal widgets and area.
However, I encountered these two issues:
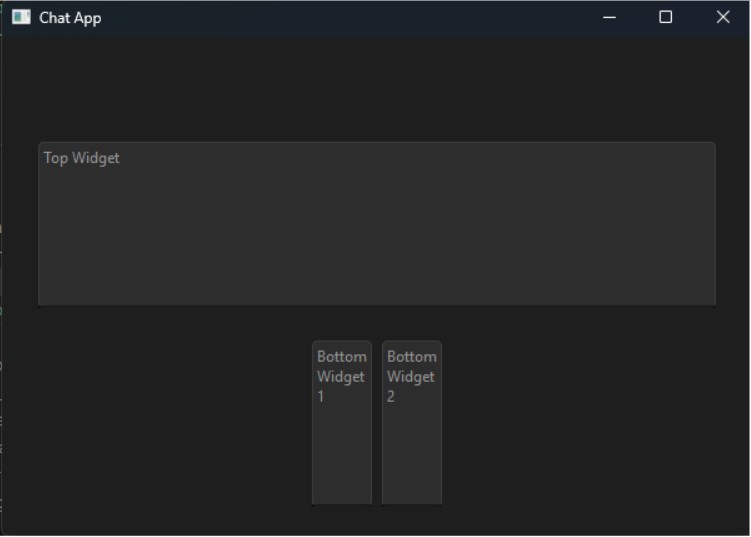
- The bottom tow widgets remained center aligned only despite being applied with left and right alignments.
- I could not apply background color #303030 to the both the internal widgets and internal area not covered by the internal widgets; Currently, only widgets have the #303030 color only.
I have attached the python code and image of the chat app below for your reference
Look forward to any advice or suggestions on how to resolve these issues. Thanks!
import sys
import asyncio
from PyQt6.QtWidgets import (
QApplication, QMainWindow, QWidget, QVBoxLayout, QHBoxLayout,
QScrollArea, QLineEdit, QPushButton, QLabel, QSizePolicy, QTextEdit, QGridLayout
)
from PyQt6.QtCore import pyqtSignal, QThread, Qt
from PyQt6 import QtGui
class CustomWidget(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
# Create the main container widget
self.container_widget = QWidget()
self.container_layout = QVBoxLayout(self.container_widget)
self.container_layout.setAlignment(Qt.AlignmentFlag.AlignCenter)
self.container_layout.setContentsMargins(10, 5, 10, 5)
# Set the size policy to allow resizing and set maximum width
self.container_widget.setSizePolicy(QSizePolicy.Policy.Expanding, QSizePolicy.Policy.Preferred)
self.container_widget.setMaximumWidth(1000)
# Create a container for the top widget
self.top_container = QWidget()
self.top_layout = QHBoxLayout(self.top_container)
self.top_layout.setAlignment(Qt.AlignmentFlag.AlignCenter)
# Create the top widget
self.top_widget = QTextEdit()
self.top_widget.setPlaceholderText("Top Widget")
self.top_widget.setMaximumWidth(1000)
self.top_widget.setSizePolicy(QSizePolicy.Policy.Expanding, QSizePolicy.Policy.Preferred)
# Add the top widget to the top layout
self.top_layout.addWidget(self.top_widget)
# Create the bottom widgets
self.bottom_widget1 = QTextEdit()
self.bottom_widget1.setPlaceholderText("Bottom Widget 1")
self.bottom_widget1.setMaximumWidth(50)
self.bottom_widget1.setSizePolicy(QSizePolicy.Policy.Expanding, QSizePolicy.Policy.Preferred)
self.bottom_widget2 = QTextEdit()
self.bottom_widget2.setPlaceholderText("Bottom Widget 2")
self.bottom_widget2.setMaximumWidth(50)
self.bottom_widget2.setSizePolicy(QSizePolicy.Policy.Expanding, QSizePolicy.Policy.Preferred)
# Create a container for the bottom widgets
self.bottom_container = QWidget()
self.bottom_container.setMaximumWidth(1000)
self.bottom_layout = QHBoxLayout(self.bottom_container)
self.bottom_layout.setAlignment(Qt.AlignmentFlag.AlignCenter)
self.bottom_layout.addWidget(self.bottom_widget1)
self.bottom_layout.addWidget(self.bottom_widget2)
# Add the top container and bottom container to the main layout
self.container_layout.addWidget(self.top_container)
self.container_layout.addWidget(self.bottom_container)
# Set the main layout
self.setLayout(self.container_layout)
# ---------------------------
# Main Application Window
# ---------------------------
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Chat App")
self.resize(600, 400)
self.init_ui()
self.worker = None # Placeholder for the worker thread
def init_ui(self):
# Create the chat area (will hold the bubbles).
self.chat_area = ChatArea()
# Main layout.
main_layout = QVBoxLayout()
main_layout.addWidget(self.chat_area)
# main_layout.addLayout(input_layout)
self.test_widget = CustomWidget()
main_layout.addWidget(self.test_widget)
container = QWidget()
container.setLayout(main_layout)
self.setCentralWidget(container)
# ---------------------------
# Application Entry Point
# ---------------------------
def main():
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
if __name__ == "__main__":
main()